How to render 2D Images
The Untold Engine supports the rendering of 2D images. The engine refers a 2D image as a U4DEngine::
Rendering a 2D image
To render a 2D image, you first instantiate a U4DEngine::
Note: Please make sure to read the Untold Engine Toolchain before continuing on with this tutorial. All images must be converted to binary format (.u4d) using the Digital Asset Converter.
Next, provide the name of the image you want to render and the desired dimension for the image (line 2). In this case, I want to render an image called "spaceinvader.png".
The image object is then added to the scenegraph (line 3).
Finally, the image is translated 0.5 units up and to the left (line 4). Recall that the coordinate system for 2D objects is different than for 3D objects. For 2D objects, the coordinate system ranges between [-1.0,1.0].
//The resource loader singleton will load all binary data into the engine U4DEngine::U4DResourceLoader *resourceLoader=U4DEngine::U4DResourceLoader::sharedInstance(); //The .u4d file should contain the binary representation of your image. Please read about the Untold Engine Toolchain resourceLoader->loadTextureData("uiTextures.u4d"); //Line 1. Create an instance of U4DImage U4DEngine::U4DImage *myImage=new U4DEngine::U4DImage(); //Line 2. Set the image to use and the desired width and height myImage->setImage("spaceinvader.png",100,75); //Line3. Add the image to the scenegraph. Since the demo has a skybox, I'm setting the z-depth to -2 addChild(myImage,-2); //Line 4. Translate the image myImage->translateBy(0.5,0.5,0.0);
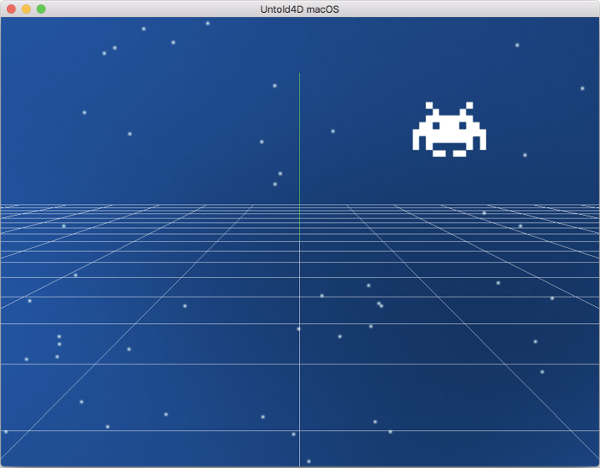
Here is an example of the result:

Tips
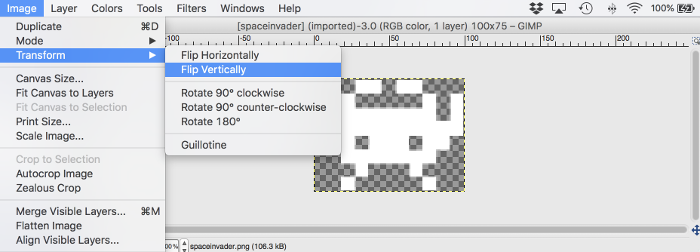
- To properly render an image, the 2D image needs to be flipped vertically as shown below. In this instance, I use Gimp to flip the .png file vertically.